Calendar Categories
Why Customize?
The reasons to customize the Calendar Categories are:
- to have specific types of visits for a particular practice.
- to color code the types of visits to facilitate scheduling of appointments.
- to block off time intervals of visits thereby decreasing repetitive tasks.
- to have a bird's eye view of the type of past visits to facilitate planning of appointments.
- to have an aesthetically pleasing Calendar.
Category Types
There are two types, Patient and Provider.
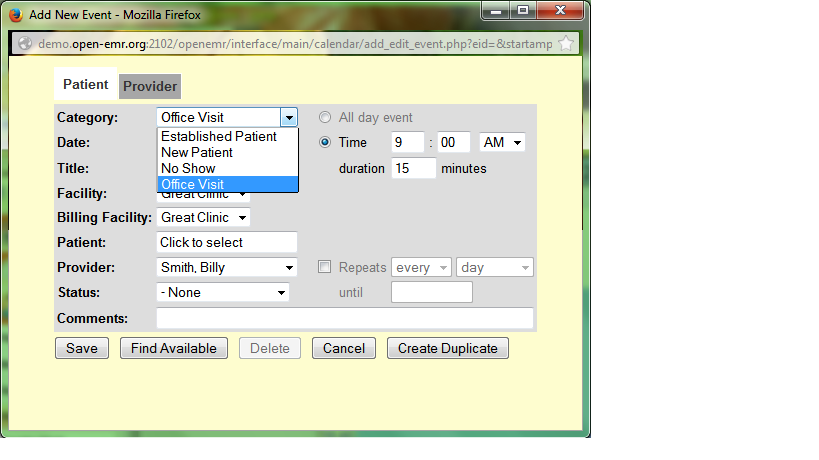
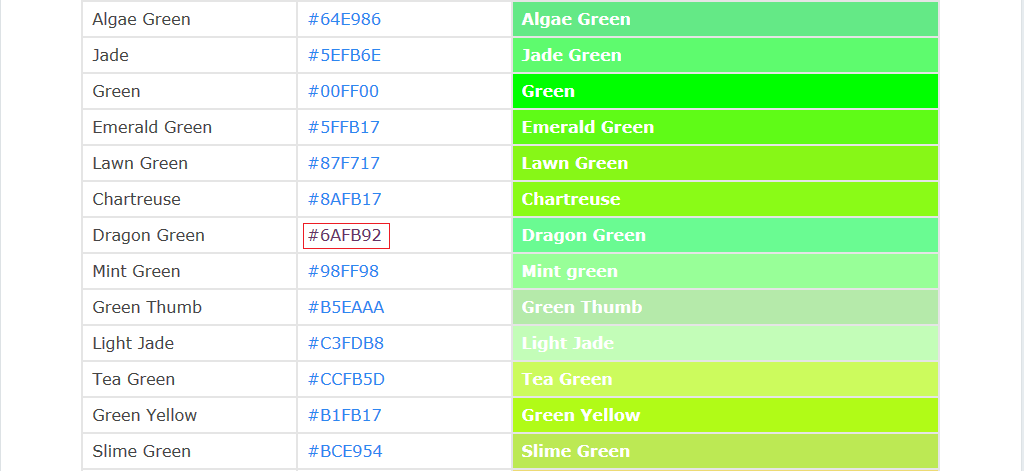
Patient
These are the default Patient Categories.

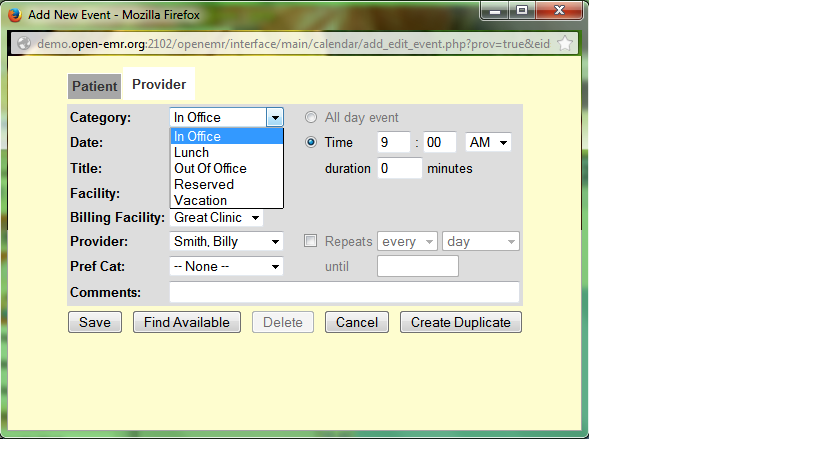
Provider
These are the default Provider Categories.

Modifications
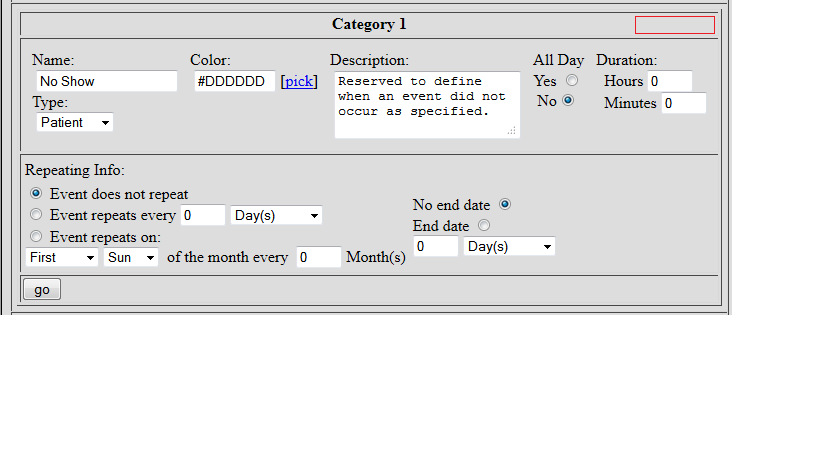
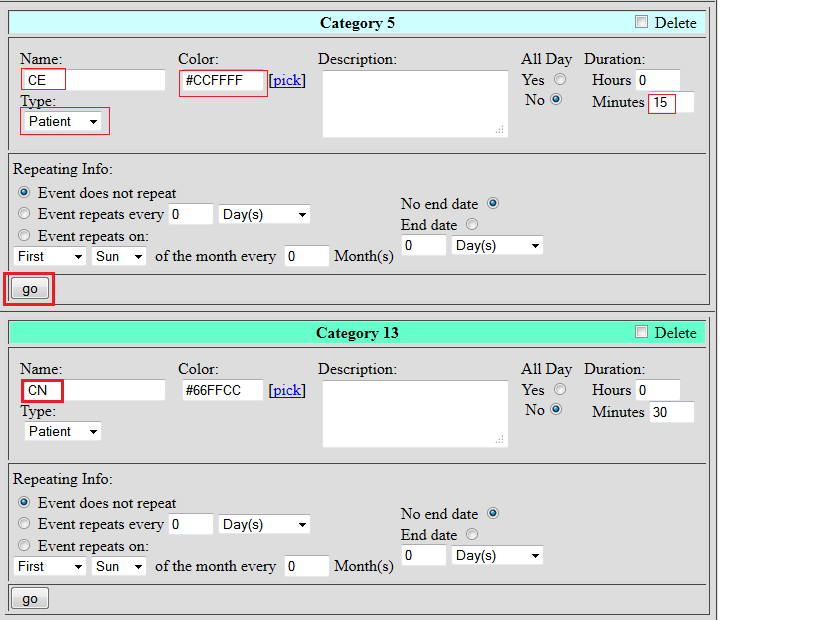
Attributes
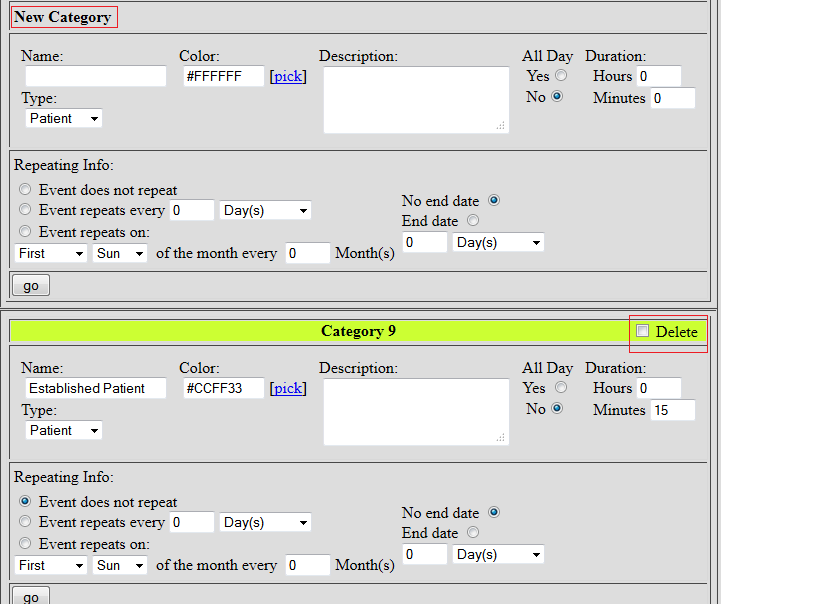
Some of the Categories cannot be deleted, namely 1 though 4, 8 and 11. Their attributes can be changed. It is important not to rename the In Office and the Out Of Office events because the Calendar will not function properly in their absence. Their colors can be changed without repercussions.

In addition to deletion of the remaining Categories, new Categories can be added.

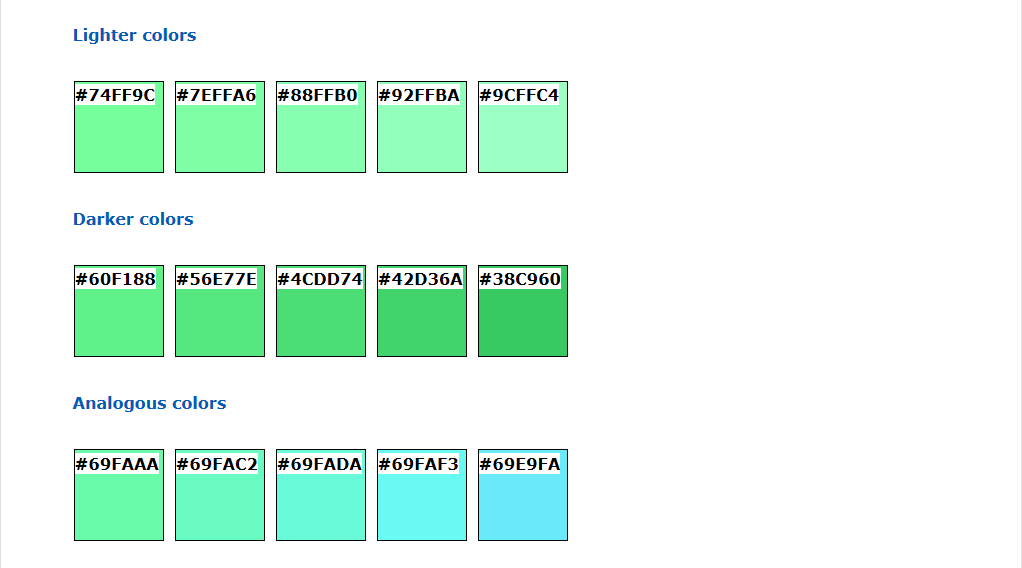
Color
If the offered color palette is insufficient, vastly more choices can be obtained here. If a color is the incorrect shade, clicking the color code will bring up dark or lighter shades.


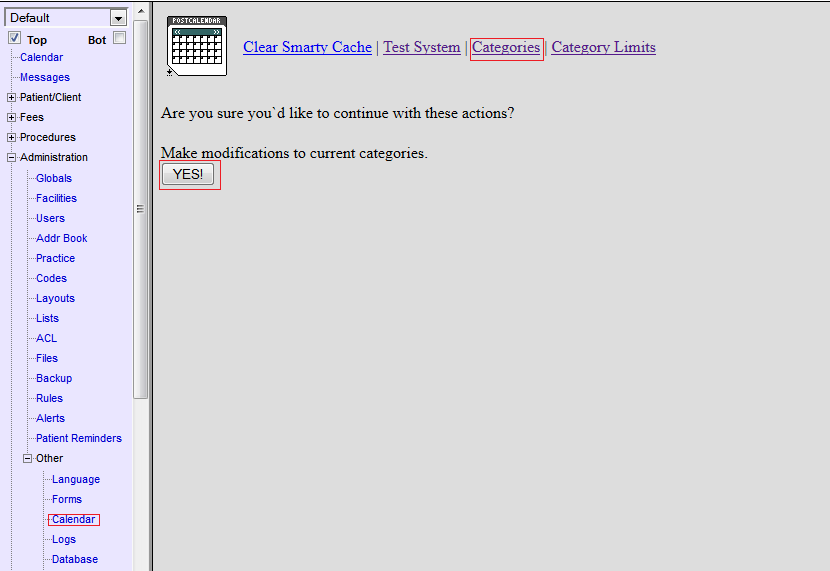
Completion of Choices
After all the attributes have been changed and the interval of the visit designated, click go for each Category. On the next screen, click Yes! to confirm the changes.


Out Of Office Event
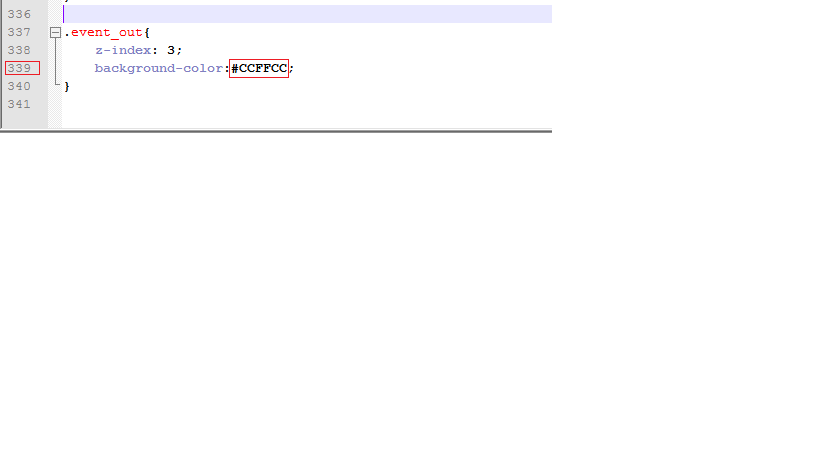
If the color for the Out Of Office event cannot be changed the .css file must be altered. Go to xampp\htdocs\openemr\interface\themes\ajax_calendar.css and change the color code in Line 339.

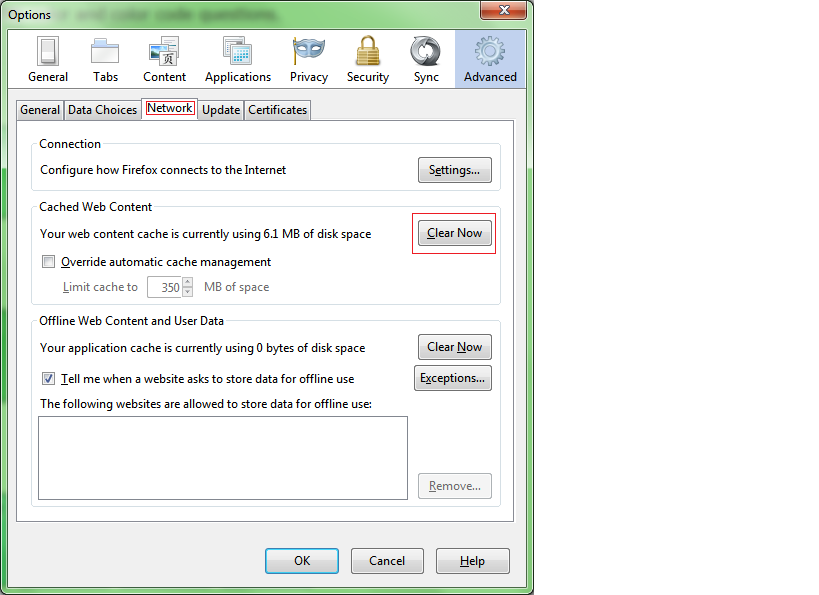
If the color does not load, clear the browser cache.

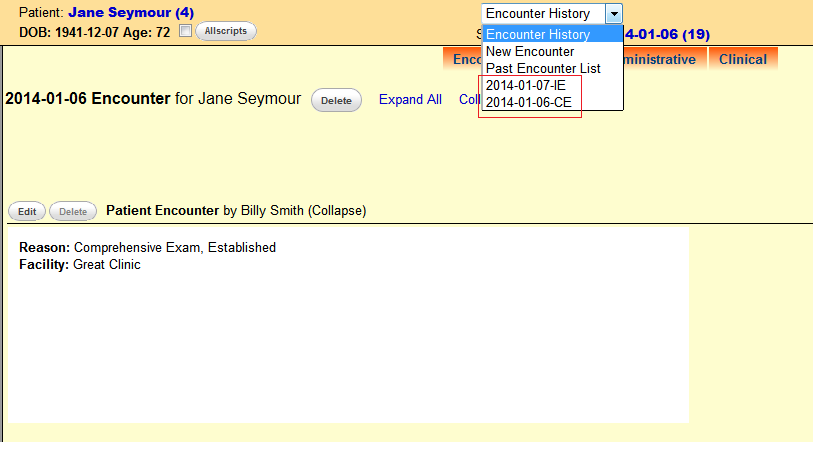
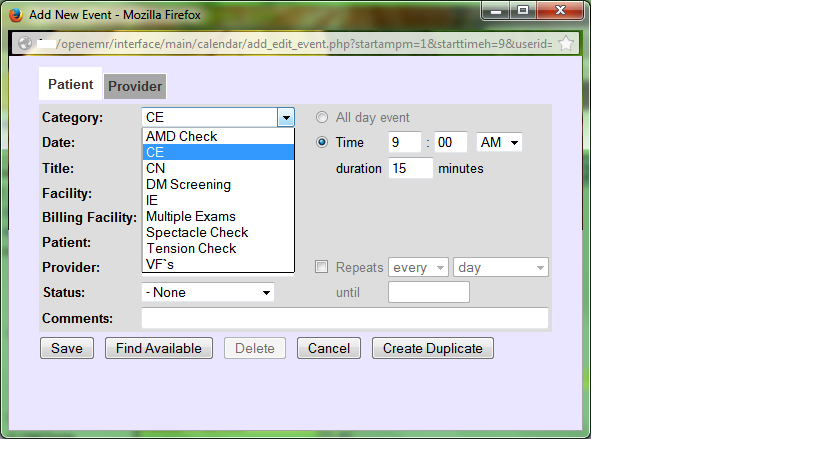
Encounter List and Add Event Dialog
The visits will be alphabetized in the Encounter List and in the Add Event dialog. Staff can quickly find and choose the type of visit for each appointment.


We use the Calendar multiple times in a work day, therefore it should be aesthetically pleasant and functionally simple to use.